Article écrit par Victor Darras
Bonjour à tous aujourd’hui un article rapide sur les styles de bordures en CSS. Sujet plus vaste qu’il n’y parait et souvent décrié par les designers les plus pointilleux du fait de ses faibles capacités de personnalisation le soulignage en CSS existe depuis longtemps mais vient d’être agrémenté de quelques propriétés qui le rendent plus souple et configurable. Nous allons faire ensemble un petit tour de l’existant pour ensuite se plonger dans les nouveautés.
Comment appliquer un soulignage ?
Commençons par la base de quelle manière afficher un élément souligné dans un document HTML ? D’une part la balise HTML <u> — affichée dans tous les navigateurs standards avec un soulignage de son texte — mais aussi et surtout la propriété dédiée :
u { text-decoration: underline; } Comme souvent en CSS cette propriété est une propriété raccourcie pour plusieurs autres (en l’occurrence 3) text-decoration-color text-decoration-line et text-decoration-style. text-decoration-color est plutôt évident il prend une couleur en argument. Voici les valeurs — relativement évidente aussi — que peuvent prendre les autres propriétés :
u { text-decoration-line: underline; text-decoration-line: overline; text-decoration-line: line-through; } u { text-decoration-style: solid; text-decoration-style: double; text-decoration-style: dotted; text-decoration-style: dashed; text-decoration-style: wavy; } J’imagine que vous connaissez déjà ces règles mais si je devais résumer la première définit la position initiale de la bordure et peut être cumulée et la seconde définit le style des lines.
Si les règles de line sont cumulables il n’en est pas de même pour les styles. Il ne sera donc pas possible d’associer plusieurs lignes et plusieurs styles.
/* Cumulons l'ensemble des lignes juste pour essayer */ u { text-decoration-line: line-through underline overline; } 
text-decoration-thickness
Jusqu’ici nous pouvions exclusivement utiliser une taille de bordure de 1px. Ce qui est bien mais pas top. Aujourd’hui nous avons la possibilité d’utiliser n’importe quelle valeur et n’importe quelle unité. Sachant qu’un pourcentage sera relatif à la hauteur de bas de casse de l’élément (100% == 1em).

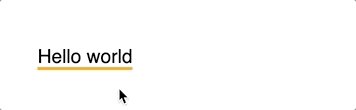
text-underline-offset
Cette nouvelle règle nous permet de déplacer la ligne vers le haut ou le bas de l’élément. Ça nous permet de nouveaux effets de survol auparavant impossible sans l’utilisation d’un span englobant ou d’un peu de JavaScript.

text-decoration-skip-ink
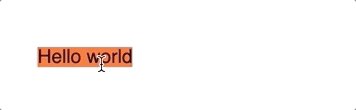
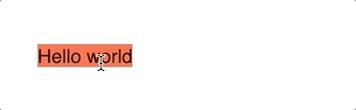
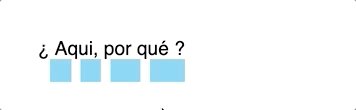
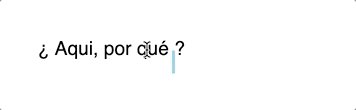
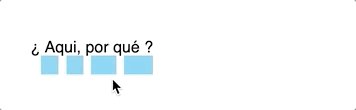
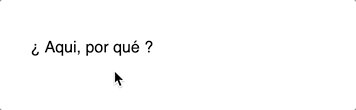
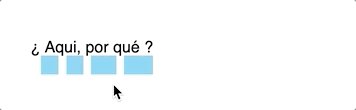
Vous l’avez surement déjà remarqué mais par défaut le trait d’une text-decoration est masqué dès lors qu’il est affiché derrière une lettre. Voyez plutôt :

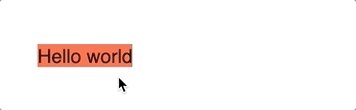
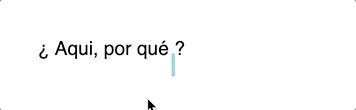
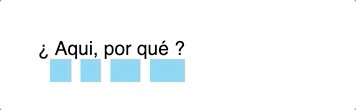
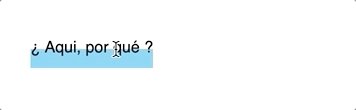
Et si j’ajoute text-decoration-skip-ink: none au :hover voyez le comportement :

Conclusion
À vous de jouer ! J’espère avoir mis entre vos mains plus d’outils que vous n’en aviez en débutant la lecture de cet article. Je suis pour ma part impatient de pouvoir appliquer ces règles sur nos pages web !
À lire aussi

Comment sécuriser chaque étape de la chaine CI/CD ?

Retour sur le Forum InCyber 2024 de Lille

Replay webinaire SonarQube Ouidou