Sketch est une application dédiée aux graphistes et designers qui recherchent un outil épuré et relativement spécifique au web. C’est avant tout un logiciel de dessin vectoriel dont les fonctionnalités, que nous aborderons par la suite, seront particulièrement adaptées au wireframing et au design d’application. Il n’est disponible que sur OSX au prix relativement raisonnable de 49$.
Si vous souhaitez découvrir Sketch en tutoriel vidéo, rendez vous sur Hackademy.
Étant à l’origine utilisateur d’un environnement Windows avec pour principaux outils les indémodables Photoshop et Illustrator, il a fallu me convaincre que Sketch serait une évolution et non un poids dans ma façon de travailler.
En arrivant chez Synbioz, j’ai changé d’environnement en laissant mon PC pour un Mac flambant neuf, j’avais enfin l’occasion d’essayer Sketch.
Point marquant lorsque l’on ouvre un nouveau projet dans Sketch : une interface épurée, un espace de travail sans limite, et différents liens menant vers des actions simples (et plutôt familières pour un utilisateur d’Illustrator) en haut de l’application. Sur la gauche, une barre qui nous permettra de trier les calques/groupes et sur la droite des modules qui nous permettront d’ajouter des effets ou de modifier les propriétés de nos calques.
Ce qui m’a rapidement plu, c’est l’orientation Web qu’on pris les développeurs dans le développement de l’application. On trouve une similarité évidente entre l’utilisation de l’application et l’écriture d’une CSS :
Border-radius : Comme son nom l’indique, cette fonction nous permettra de modifier les arrondis de nos élément rectangulaire. Tout l’intérêt étant que ça ne dépend pas de la taille de l’élément. Étirer, écraser vos formes en gardant des arrondis, voilà de quoi gagner quelques précieuses secondes.
Border : Ici on reste très proche de l’utilisation des contours d’Illustrator. Sketch nous permet très facilement d’ajouter ou de retirer une bordure à l’élément sélectionné.
Shadows / Inner shadows : Pour les ombres, la ressemblance est frappante avec les CSS. Déplacement sur x, y, blur, spread et la couleur (qui se met évidemment en hexadécimal ou rgba). Comme pour les borders, nous pourrons facilement en ajouter, en supprimer ou juste les cacher.
Un point qui a su être persuasif est celui du rendu des polices de caractère. Oubliez les options d’aliasing de photoshop, ici pas de choix mais un rendu propre, précis. Les développeurs de l’application nous promette un rendu digne de Safari et c’est très convaincant.

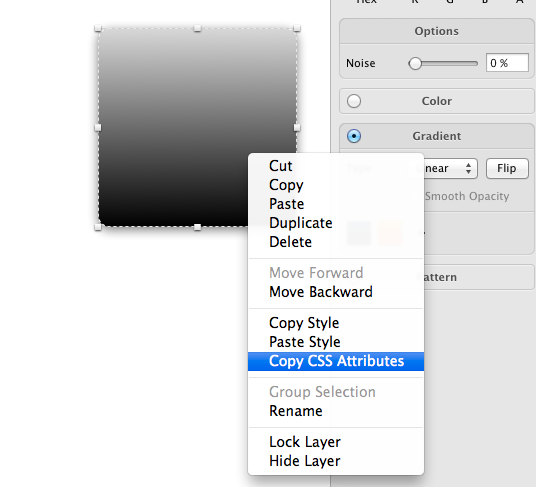
La relation aux web est évidente à partir du moment où d’un simple clic droit Sketch nous permet de récupérer les styles de calques en CSS. Le code qui nous est rendu est du type:
/* Rectangle 1: */
border-radius: 40px;
background-image: -o-linear-gradient(-90deg, #D8D8D8 0%, #000000 100%);
background-image: -moz-linear-gradient(-90deg, #D8D8D8 0%, #000000 100%);
background-image: -webkit-linear-gradient(-90deg, #D8D8D8 0%, #000000 100%);
background-image: -ms-linear-gradient(-90deg, #D8D8D8 0%, #000000 100%);
background-image: linear-gradient(-180deg, #D8D8D8 0%, #000000 100%);
border: 1px solid #FFFFFF;
-moz-box-shadow: 0px 2px 22px 0px rgba(0,0,0,0.50);
-webkit-box-shadow: 0px 2px 22px 0px rgba(0,0,0,0.50);
box-shadow: 0px 2px 22px 0px rgba(0,0,0,0.50);


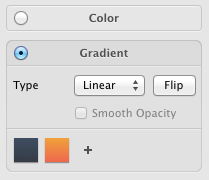
Sans savoir pourquoi, les “style presets” ne m’avaient pas encore convaincu sur Illustrator. Ici affiché en bas à gauche de l’application, cette accessibilité nous permet de définir rapidement le style d’un bouton, d’un formulaire. De la même façon, les dégradés et les couleurs s’ajoutent d’un simple clic à une sorte de nuancier auquel nous accèderons dès que nous modifierons la couleur. L’utilisation des dégradés est relativement intuitive et plus agréable que dans la plupart des logiciels du même type.
Point intéressant que je ne connais aujourd’hui que dans Sketch, la possibilité de passer d’un rendu vectoriel à un rendu bitmap. Même si l’utilité m’est encore un peu abstraite, c’est un outil nécessaire au dessin d’icônes dont le rendu se doit d’être au pixel près.
Je me permet de douter de l’utilité de cet outil de par l’apparition des différents types de résolutions ainsi que par un autre outil qui nous permet d’aligner chaque élément de notre page sur une “grille de pixel”.

L’un des points que j’ai trouvé particulièrement innovant est la gestion de pages, d’artboards et de slices.
Un menu déroulant au dessus des différents calques de notre document nous permet d’accéder ou de créer différentes pages. Celles-çi se comportent à la manière de documents différents partageant les même presets. Elles nous permettent de trier une interface selon les différents pages définies pour un site par exemple.
Au sein d’une page nous avons la possibilité d’utiliser un espace de travail sans limite ou de se créer des Artboards. Ce sont des espaces définis qui se chargeront de définir une taille d’écran, de séparer des éléments dans plusieurs espaces différents et de grouper les calques qu’ils contiennent.
Complémentaire des Artboards (nous aurons d’ailleurs la possibilité de créer des slices en fonction des Artboards existant), ils nous permettent de définir les espaces de travail que nous exporterons pour le rendu. Chaque slice peut être nommé et plusieurs slices peuvent être exportés simultanément dans une même page.
Il subsiste encore quelques bugs, et la communauté d’utilisateur relance chaque jour les développeurs pour de nouvelles fonctions ou pour des précisions sur des fonctionnalités existantes.
Sketch est un logiciel innovant et j’aime le voir comme un logiciel qui évolue, au fil des différentes versions et commentaires postés sur le support.
Le développement de l’application est assuré par seulement deux personnes au coeur des contraintes actuelles, ce qui explique que malgré quelques défauts parfois gênants, Sketch a su répondre aux attentes de beaucoup de designer web.
L’équipe Synbioz.
Libres d’être ensemble.
Nos conseils et ressources pour vos développements produit.